С помощью этого урока вы научитесь создавать анимированный огонь. 1 шаг. Открываем документ размером 600*200 и заливаем его черным цветом. Делаем новый слой .

2 шаг. Теперь выбераем инструмент Marquee Tool и делаем выделение в нижней части документа, вот так

и заливаем выделение белым цветом. После, убираем выделение нажав CTRL+D.
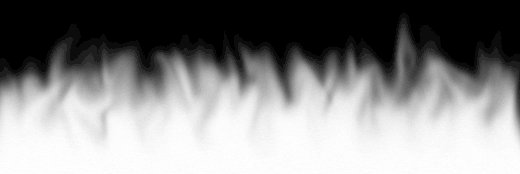
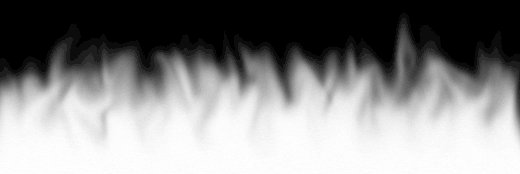
3 шаг. Теперь идем Filter->Blur->Guassian Blur, и применяем значение 10 - 15px.

4 шаг. Теперь продублируем слой 3 раза и уберем видимость слоев так как показано на рисунке,активизировав при этом 1 слой.

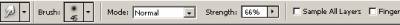
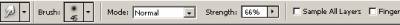
5 шаг. Теперь выберем инструмент Smudge Tool

Делаем установки как указано на рисунке

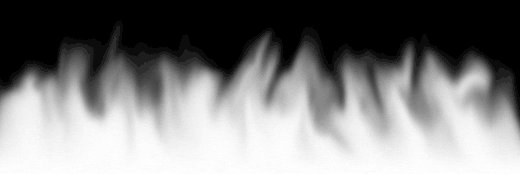
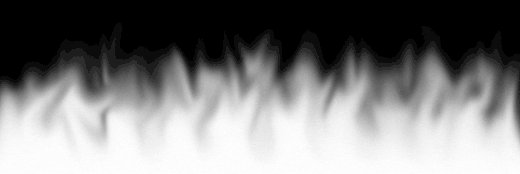
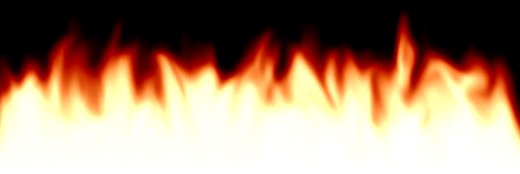
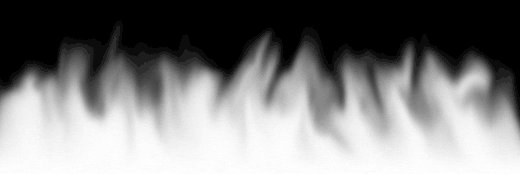
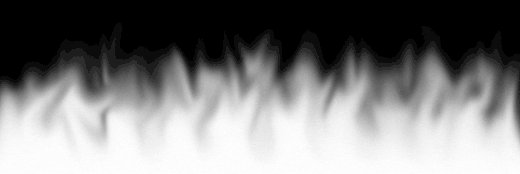
6 шаг. Создаем эффект пламени и его направление

и проделаем это по всей длине нашего документа, при этом можно менять размер brush,для более реалистичного изображения.

7 шаг. Делаем этот слой невидимым и переходим ко второму слою

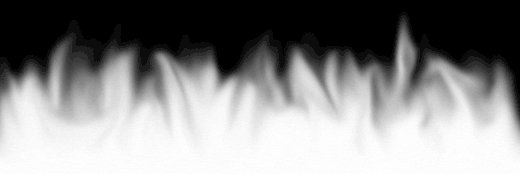
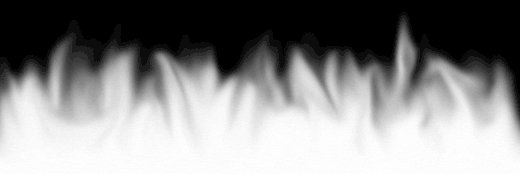
повторим проделанное с первым слоем, при этом стараясь соблюдать одинаковую высоту пламени

8 шаг. Проделаем то же самое с последующими слоями, при этом не забываем делать невидимым предыдущий слой.
9 шаг. Если вы работаете с Photoshop 7 или другими версиями переходите в imageready. Если же вы работаете с CS/CS2,то просто откройте окно анимации.
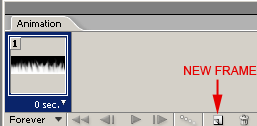
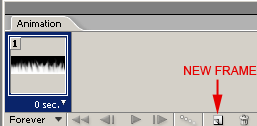
Вот так должно выглядеть окно анимации не взависимости от используемой вами версии.

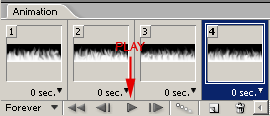
10 шаг. Делаем 4 новых кадра и применяем к ним поочередно слои, т.е. к первому кадру первый слой, ко второму второй и так далее.
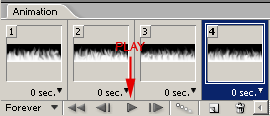
Посмотрим что же у нас получилось нажмем PLAY


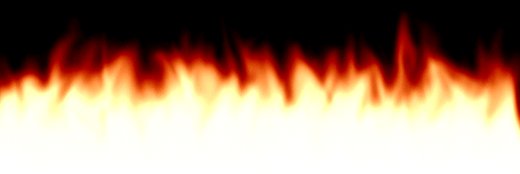
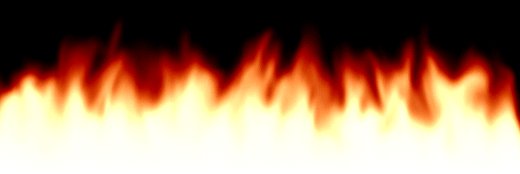
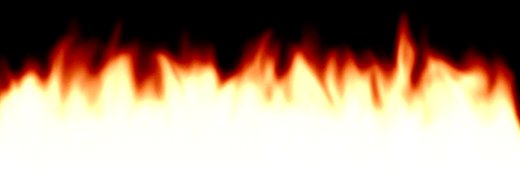
11 шаг. Осталось добавить цвет нашему пламени. Идем

и применяем такие параметры
Midtones: [ +60 ] [ 0 ] [ -15 ]
Shadows: [ +100 ] [ 0 ] [ -30 ]
Highlights: [ +50 ] [ 0 ] [ -30 ]
Теперь окно со слоями выглядит вот так
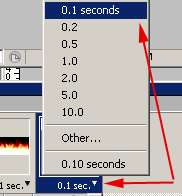
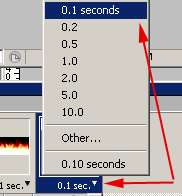
12 шаг. Устанавливаем время для каждого кадра

вы можете поставить такое время периодичности как вам нравиться.
Осталось сохранить нашу анимацию File->Save for Web.